前回までHomebrew/Git/GitHubの準備をおこなって来ましたが、
いよいよSublimeText3の環境整備をおこないます。
大まかな流れは以下の通りです。
1)brew-caskのインストール
2)SublimeText3インストール
3)PackageControlの導入
4)UI周りの設定
・テーマ/カラーのインストール
・テーマの設定
・フォントの設定
・番外:アイコンを変えよう
1)brew-caskのインストール
Homebrewから直接SublimeText3をインストールすることはできません。
とは言うものの、インストールを好き放題GUI上からおこなっていると管理が煩雑になってしまい、
あとで何がどうなっているのか分からなくなってしまいます。
そこで使えるのが、今回インストールに使用するbrew-caskです。
brew-caskの詳細はSupershipに記載されていますが、
ざっくり言うとHomebrewを、より沢山のアプリケーションをインストール出来るようにする拡張機能です。
コレを使えば、通常はHomebrewからインストール出来ないGoogle chromeやAlfred等もインストールできます。
もちろん、今回インストールしようとしているSublimeText3もインストール可能です。
#もっと細かいことを言うと、自分で設定さえ作ってしまえばどんなアプリケーションでも対応可能です。
それでは、実際にインストールしましょう。以下のコマンドを実行します。
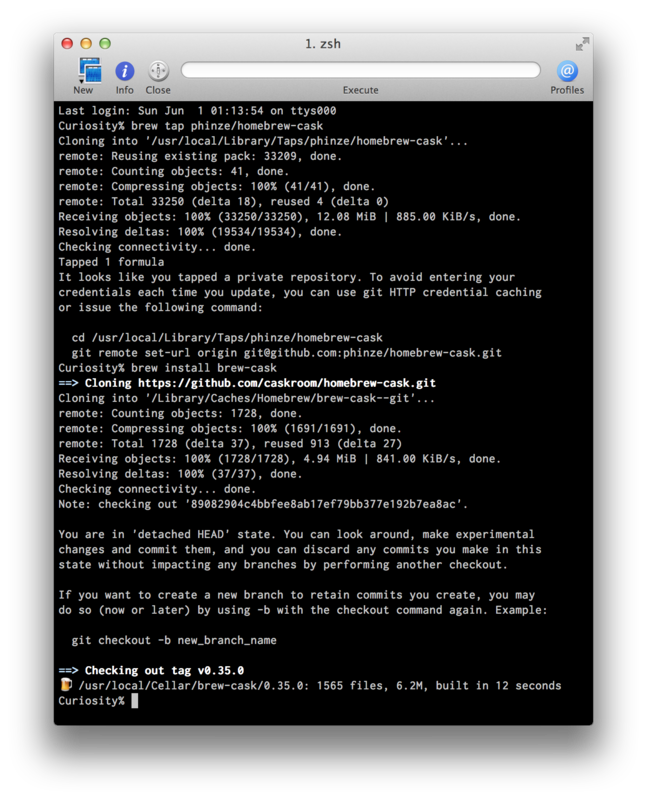
brew tap phinze/homebrew-cask
brew install brew-cask
無事完了すると、以下の様に表示されます。

拍子抜けするくらい簡単ですね。
2)SublimeText3インストール
sublime text3の環境を整えた - ぱいぱいにっきを参考にしながら、以下のコマンドを入力します。
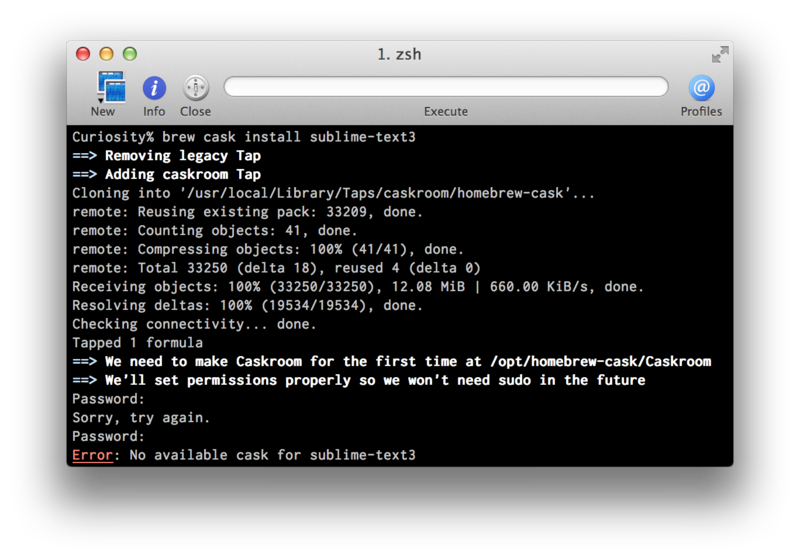
brew cask install sublime-text3
すると、以下の様に表示されます。

エラーが発生……?
どうやら、sublime-text3はbeta-version扱いになっており、その場合少しお作法が異なるようです。
参考:2013年度 MacbookAirクリーンインストール祭 - パルカワ2
と言うわけで、再度以下のコマンドを実行します。
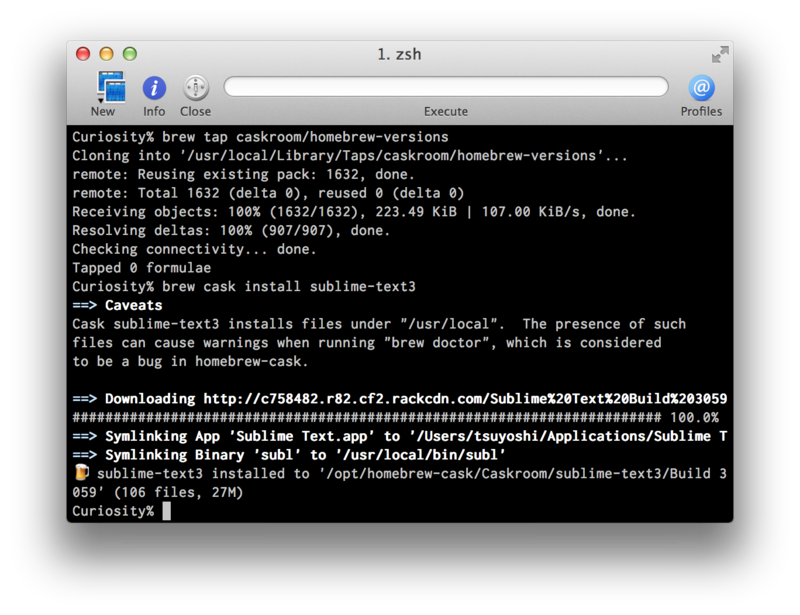
brew tap caskroom/homebrew-versions
brew cask install sublime-text3

無事インストールできました!

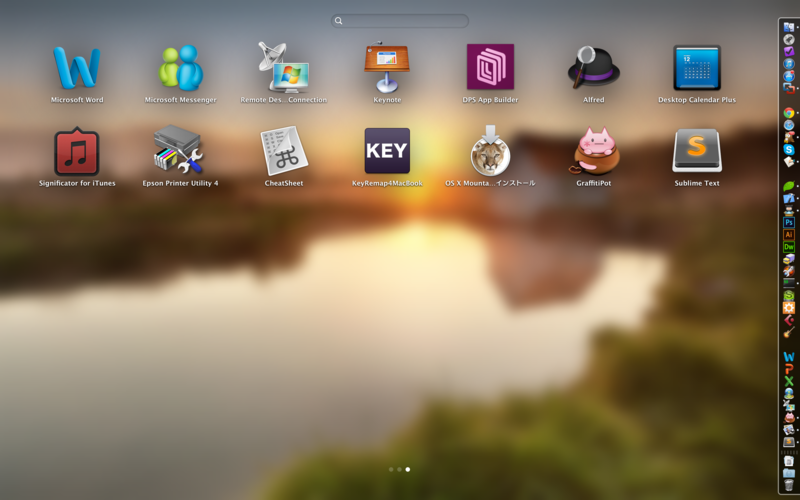
Launchpadにもあります!

ダブルクリックすると、無事起動しました!
※お作法とざっくりした書き方をしましたが、ちょっと詳しく説明します。
#参考:これは便利!Homebrewに追加されたtapコマンドはリポジトリを追加して簡単にフォーミュラを増やせる | Macとかの雑記帳
今回、最初にtapを行っていたのと違うリポジトリをtapしています。
SublimeText3に関する情報が、phinze/homebrew-caskではなく、caskroom/homebrew-versionsにあったようです。
3)PackageControlの導入
さて、次はPackageControlの導入をおこないましょう。
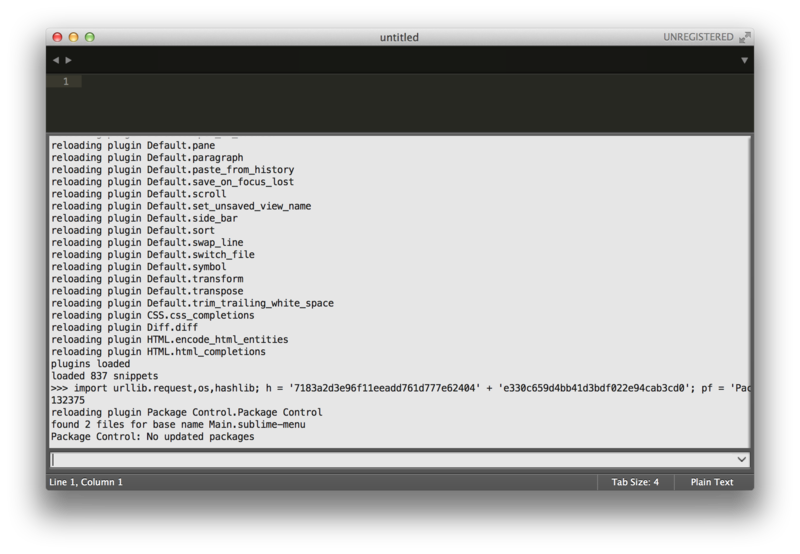
画面のViewタブからShow Consoleを開きます。そして、表示されるエリアに下記サイトに記載のコマンドを入力します。
サイト:Installation - Package Control
コマンド:
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
※注意ですが、上記コマンドは現時点のものですので、サイトに飛んできちんとコピーしてください。
(はてなダイアリーが自動的に改行入れたり、などもありえないとは言えませんので。。)
以下の様に特にエラーなく終了すれば成功です。ダメだった場合はコピペミスなどしていないか、確認しましょう。

4)UI周りの設定
・テーマ/カラーのインストール
では、次にテーマのインストールをおこないます。
デフォルトで入っているテーマでも良いですし、
より見やすく、使いやすくなるsublime textテーマ8つ | 株式会社LIGなどで紹介されている中で気に入ったものがあれば自分でインストールすることも出来ます。
私はTheme Piattoを気に入ったので、この子をインストールする方針で進めていきます。
まず、Ctrl + Shift + PでPackageControlを開きましょう。
次に、「Package Control: Install Package」と入力します。
すると、入力画面が引き続き表示される(インストールの対象選択をしています)ので、
「Theme - Piatto」と入力してEnterを押しましょう。
環境によってはSSLエラーが出るかも知れませんが、
「SublimeText -> Preferences -> Color Scheme ->Theme - Piatto -> Piatto Light」
を選択してみてください。カラーが変われば設定成功です。
・テーマの設定
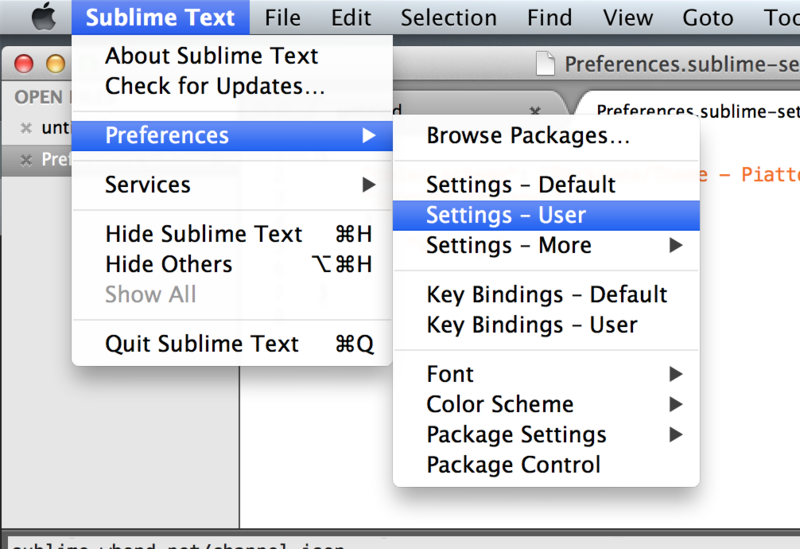
「SublimeText -> Preferences -> Setting - User」を選択しましょう。

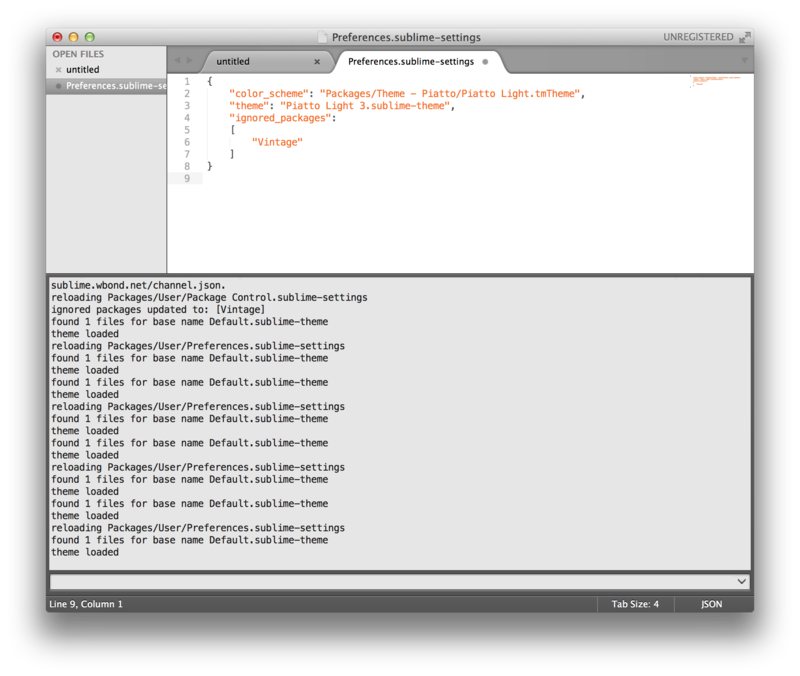
そして、設定ファイルが開きますので、その中に
「"theme": "Piatto Light 3.sublime-theme",」
と追記して保存しましょう。

あれ、反映されていない……?

再起動したら無事反映されました!
上手くいって無さそうに見えるときは、一度SublimeTextを再起動することをお勧めします。
・フォントの設定
SublimeTextでプロジェクトごとに適用されるテーマを変更する - Qiitaを参考にしながら、先ほどの設定ファイルに記載を行います。
調べてみたのですが、SublimeText3ではASCIIとNON-ASCIIでフォントを分けることが出来ないようです。
iTerm2と同じ設定に使用と思っていたのですが、分けることが出来ないのであれば、Rictyで統一しましょう。
Mac OSXに超カッコイイプログラミング用フォント「Ricty」をセットアップする - blog@sotm.jpを参考にしながら進めます。
まずはRictyをインストールするために以下のコマンドを入力します。
※上記サイトの五月女さんが作成されているshellです。有り難く使わせていただきましょう。
curl -L 'https://gist.github.com/ysaotome/7286145/raw/installing_ricty_on_MacOSX.sh' | bash
次に、設定ファイルへ以下の文言を書き込みます。
"font_face": "Ricty",
これでフォントが変更されました!
本項までで、実はUser設定ファイルが完成しています。
完成したら、今後のために、今回編集した設定ファイルをGitHubに上げておきましょう。
dotfiles/Preferences.sublime-settings at master · tsuyoring/dotfiles · GitHub
※筆者は上記の他にも色々と設定を追加し、以下の様になりました。調べてみると便利な設定があるかもしれないですね。
{
"color_scheme": "Packages/Theme - Piatto/Piatto Light.tmTheme",
"theme": "Piatto Light 3.sublime-theme",
"font_face": "Ricty",
"font_size": 13,
"piatto_folder_icons": true,
"overlay_scroll_bars": "enabled",
"bold_folder_labels": true,
"ignored_packages":
[
"Vintage"
]
}
※番外:アイコンを変えよう
SublimeTextはソフト自体はお洒落なのに、アイコンがお洒落じゃない!という人も居るかと思います。
そんな人のためのTipsです。
SublimeText3のアプリケーションの中身を開きます。
そして、「Contents -> Resources -> Sublime Text.icns」コレがアイコンの実体になりますので、
別途ダウンロードしてきたアイコンファイルと置き換えをしましょう。
筆者はhttp://www.designkode.com/sublime-text-icon/にしました。
夏も近いですし、このアイコンを見て少しでも気分が涼しくなれば良いなと。笑
いかがだったでしょうか。
ここまででSublimeText3のインストールは完了となります。
新しい綺麗な環境で心機一転、ガシガシとコードを書いていきましょう!